Was ist ein Logo? Welche Anwendungsbereiche gibt es? RGB, SVG, PNG, JPG, CMYK, EPS, PDF – was steckt hinter diesem Buchstabensalat? Und was davon kommt wann zur Anwendung? Wir bringen Licht ins Dunkel und stellen verpixelte Daten scharf.

Logoarten
Die Logokategorien lassen sich auf drei Arten runterbrechen:
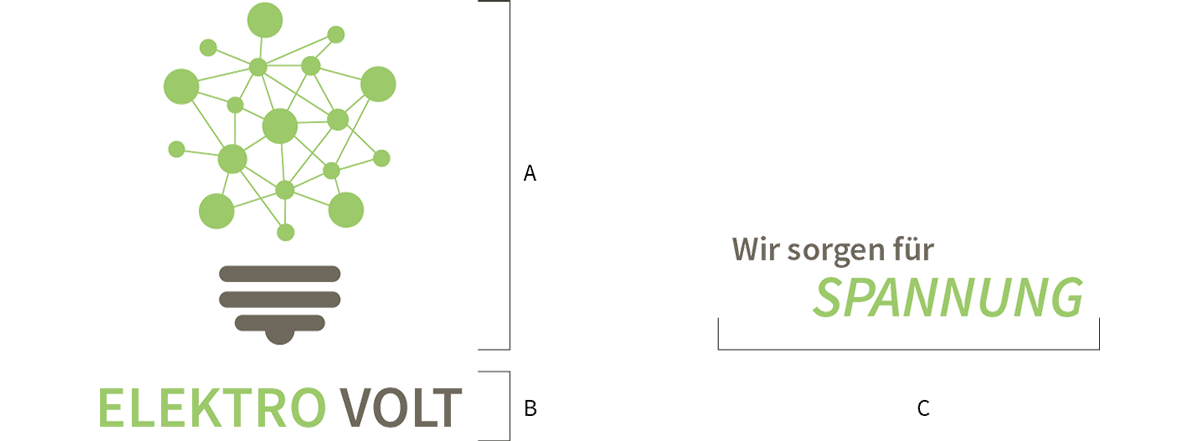
- Die Bildmarke – nur Grafik (A)
- Die Textmarke – nur Worte (B)
- Kombinationen von Bild- und Textmarke (A+B)
Darüber hinaus gibt es den Logozusatz (C), bei dem es sich um einen Claim oder eine Adresse handeln kann.

Bildschirm oder Druck?
Immer wenn ein Logo zum Einsatz kommt, stellt sich die Grundfrage: Wird das Logo für eine digitale Einbettung oder für einen Druckprozess verwendet? Dies ist wichtig, weil den beiden Anwendungsbereichen unterschiedliche Farbmodelle und Dateiformate zugrunde liegen.
RGB-Farbmodell – für die Anzeige auf Bildschirmen
RGB steht für die Lichtfarben Rot, Grün und Blau. RGB ist ein additives Farbmodell, d. h. je mehr Farben ineinander gemischt werden, desto heller wird der Farbton. Das RGB-Farbmodell wird für die Anzeige von Farben auf allen Bildschirmen verwendet.
CMYK-Farbmodell – für alle Druckprodukte
CMYK steht für die Körperfarben Cyan, Magenta, Yellow und die Kalibrationsfarbe Schwarz, ist ein subtraktives Farbmodell, d. h. je mehr Farben ineinander gemischt werden, desto dunkler wird der Farbton.

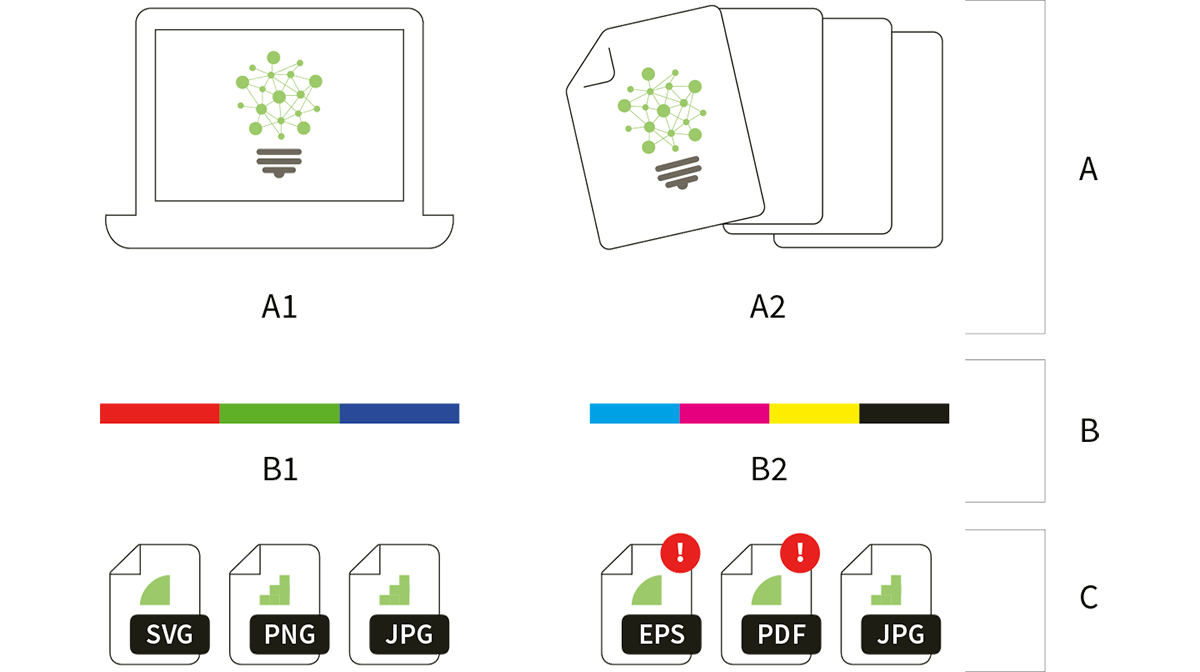
A: Ausgabemedium – A1: Digital / A2: Print
B: Farbmodell – B1: RGB / B2: CMYK
C: Dateiformat – (!) Kann auch Pixeldaten enthalten!
Von Vektoren und Pixeln
Dateien, die aus Vektoren bestehen sind unendlich verlustfrei skalierbar, d. h. man kann die Grösse eines Bildes o. Ä. unter Einhaltung der Proportionen ohne Qualitätsverlust ändern. Die gängigsten Vektor-Formate heissen SVG, EPS und PDF und die verbreitetste Applikation ist der Adobe Illustrator.
Dateien aus Pixeln haben eine bestimmte Auflösung (Anzahl Pixel im Quadrat) und werden daher unscharf, wenn man sie grösser oder stark verkleinert als im angelegten Format abbildet. Sie können deshalb nicht verlustfrei skaliert werden. Die üblichen Pixel-Formate sind PNG, JPG, und PDF und eine bewährte Applikation ist der Adobe Photoshop.

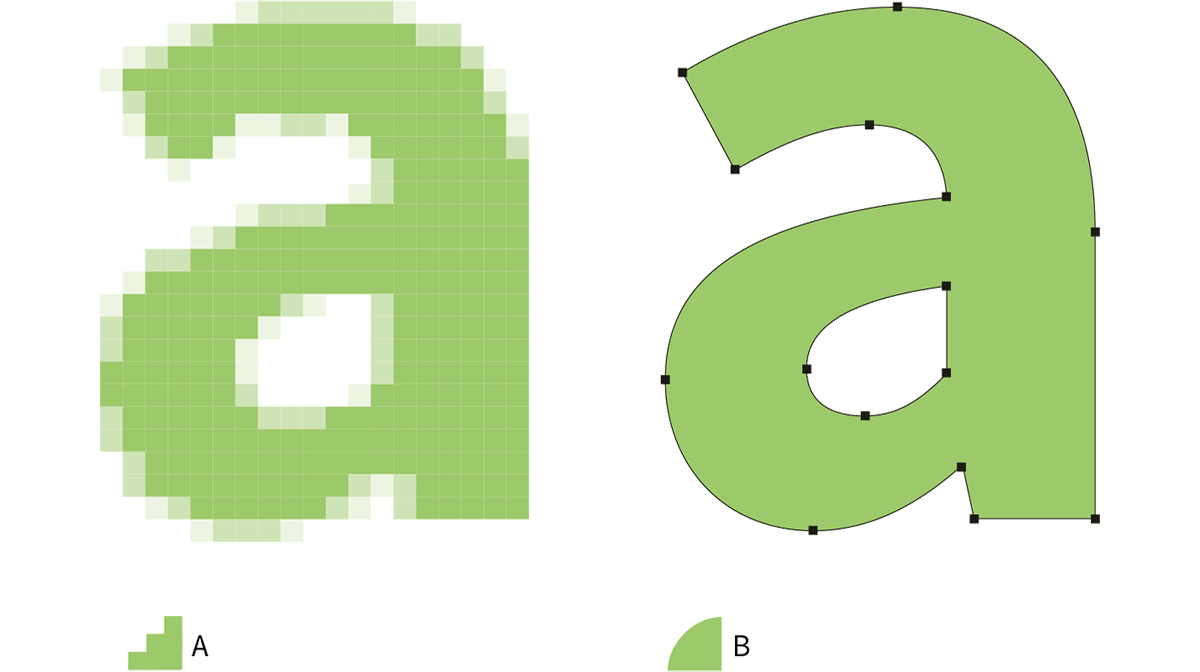
A: Pixel
B: Vektoren
Welches Dateiformat für welches Farbmodell?
Für das RGB-Farbmodell:
- SVG: SVG-Dateien bestehen aus Vektoren und der Hintergrund wird in der Regel transparent angelegt, was nötig ist, wenn man sein Logo auf einen farbigen Hintergrund setzen möchte.
- PNG: PNG-Dateien können ebenfalls mit transparentem Hintergrund abgespeichert werden. Nachteil: Sie bestehen aus Pixeln.
- JPG: Bei JPG-Dateien ist kein transparenter Hintergrund möglich und auch sie sind ein Pixelformat. Sie eignen sich für Fotodateien.
Für das CMYK-Farbmodell:
- EPS und PDF: Im Druck sind hochauflösende Daten enorm wichtig. Daher werden hier Logos im Idealfall im EPS-Format hinterlegt. Wenn die Datei auf einer Vektorvorlage beruht, punktet sie mit verlustfreier Skalierbarkeit.
Alles Logo?
Sehen Sie vor lauter Pixeln das Logo nicht mehr? Wir sind für Sie da. Egal ob für Neukreationen, Umwandlungen oder grafische Anpassungen. Profitieren Sie von unserer langjährigen Branchenkenntnis und der somit zeitsparenden und kostengünstigen Umsetzung der Arbeiten. Unser Team aus Kommunikationsprofis, Grafikern und Textern sorgt für eine professionelle und termingerechte Umsetzung.


